Bienvenue !
C'est ici que l'aventure commence. Avant tout pour moi. Car tout reste à faire. La page d'accueil du site servira de journal d'avancement pendant son développement.
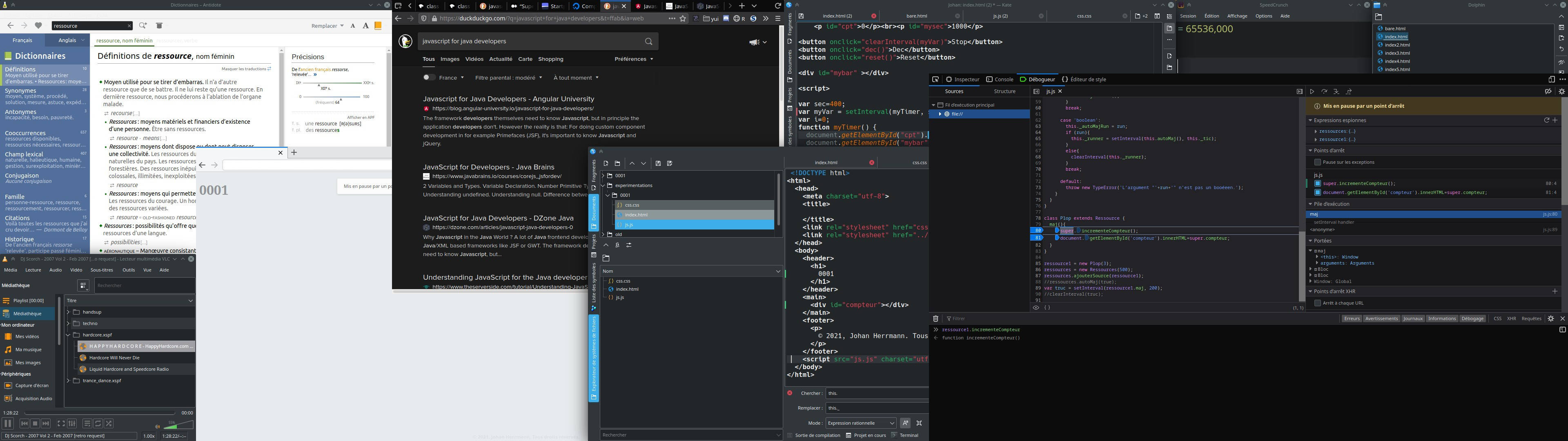
Quand je travail sur le projet ça ressemble à ça :
Cliquez sur l'image pour la voir en grand.

News
Une page de news est d’ores et déjà disponible !
Vous pouvez la voir en cliquant ici et vous pouvez vous abonner aux nouvelles à venir en copiant le lien du flux RSS qui est là :
https://readle.fr/news.xml.
Vous pourrez alors l'utiliser dans votre agrégateur de flux préféré.
Journal des modifications
Cette section contient la liste (rangée de manière anti-chornologique) des modifications apportées au site :
- 12/05/2021
- Ajout du titre du site tiré du logo.
- Ajout d'un mode sombre (changement automatique en fonction de la configuration de votre ordinateur). Vous pouvez activer manuellement le mode sombre (ou clair) en ouvrant les outils de développements (touche F12) et, dans l'onglet "Inspecteur", trouvez les icônes de soleil ☼ et lune ☾ (oui comme Pokemon ^_^) pour changer le thème en lumineux ou sombre.
- Mise à jour du style de la page de news pour qu'elle soit harmonisée avec le reste du site (mode clair et sombre).
- 25/04/2021
- Différenciation des liens internes au site, en gras de couleur verte (bleu une fois visités) et des liens externes de couleur grise (tout le temps). Le but est de faire plus ressortir les liens internes. Les externes étant la plupart du temps juste des éléments explicatifs.
- Amélioration de la mise en page par l’utilisation des règles @media servant à gérer le responsive design (mise en page en fonction de la taille de l’écran).
- Création du logo du site en version 1.0.
- Conséquemment création de la section : « Travaux graphiques »
- Ajout d’ancre HTML sur les balises "section" pour la création ultérieure d’un menu.
- Ajout de la section des choix de conception, éthiques et technologiques
- Remplissage de la section Travail invisible
- Ajout d'un easter egg. Parviendrez-vous à le trouver ?
- 20/04/2021 : Refonte de la page d'accueil
- Simplification de la structure.
- Utilisation des balises sémantiques de HTML5.
- Recherche d'un thème de couleur (clair) qui rappelle les livres et la lecture.
Choix de conception, éthiques et technologiques
- Site web statique : HTML+CSS+JavaScript
- Site web frugal
- Faible taille.
- Faible utilisation de la bande passante.
- Pas de vidéos.
- Pas d’image bitmap (que du vectoriel).(ou presque...)
- Pas de base de données.
- Génération de contenu côté client avec du JavaScript à la vanille.
- Peu de requête au serveur dans la mesure du possible.
- Pas de système d’analyse du comportement des utilisateurs.
- Pas de cookies tiers.
- Pas de réseaux sociaux.
- Méthode de développement : DocDD (à voir), TDD.
- Paradigme de programmation : Programmation Orienté Objet, Programmation Lettrée.
- Architecture logicielle : Un truc qui ressemle à peu près au pattern MVC
Travaux graphiques
Les trucs visuels, c'est par là :
Logo Readle, version 1.0. Il y a peu de chance qu'il reste ainsi, mais il faut bien commencer quelque part.
Le titre du site que j'ai réalisé en intégrant les éléments du logo (ci-dessus) que j'avais déjà créés.
En jouant sur des effet de transparence et avec les couleurs, le titre apparait légérement différent sur le thème sombre ou le thème clair.
Travail invisible
J’ai appris à programmer durant mes études, il y a déjà un petit paquet d’années. De plus, je n’aimais pas beaucoup la programmation web. Et pour finir, avant de m’y remettre pour ce projet, je n’avais pas développé de logiciel depuis des lustres, enfin en tout cas, au moins plus d’un (1 lustre = 5 ans). Donc il a fallu que je fournisse beaucoup de travail, déjà rien que pour apprendre ce que je ne savais plus ou plus très bien, pour trouver des logiciels qui répondent à mes besoins et pour découvrir les technologies actuelles. Donc bon, c’est parti pour un petit tour du boulot que vous ne voyez pas :
- Trouver un EDI : J’en ai testé quelques-uns
- Kate : très bien, mais vite limité (je l’utilise encore pour l’instant avant de passer sur le prochain que je n’ai pas encore eu le temps de configurer)
- Kdevelop : La version supérieure de Kate, pas pas du tout adapté au web (sauf pour PHP).
- Aptana Studio : projet mort, ne fonctionne même plus.
- Visual Studio Code : Microsoft…
- Atom : Mircosoft 2 le retour (Nan, mais surtout, juste je ne le sentais pas).
- NetBeans : Pas mal, mais pas de visualisateur intégré
- Eclispe JEE : Mon choix d’EDI. J’ai un peu galéré lors de mes tests pour faire marcher le serveur HTTP intégré, mais j’y suis arrivé. Et bon, il faut dire que c’est un EDI que j’ai déjà utilisé par le passé. Alors c’est un peu comme le vélo, on retrouve vite comment il faut faire.
- Apprendre des trucs que je ne connaissais pas :
- La syntaxe des flux RSS. J’ai d’ailleurs dû me fabriquer un mini parseur maison pour formater mon texte de la bonne façon. Je vous passe les détails, mais c’est très « mindfuck ».
- Réapprendre le CSS et mettre à jour mes connaissances déjà assez minimes du langage depuis les nouveautés de HTML 5.
- Concomitamment au point précédent, m’initier aux animations CSS. Vous avez vu le logo qui tourne ? C’en est.
- Me farcir la feuille de style pour le flux RSS qui est en XML, pas en HTML, ça se passe pas tout à fait pareil, ça serait trop simple.
- Découvrir de « nouvelles » technologies (en tout cas, nouvelles pour moi, parce qu’il y en a qui date déjà… La vieillesse ! T_T' ) bon d’ailleurs ce que je vais vous lister là-dessous je l’ai juste survolé. J’ai encore tout un apprentissage avant de pouvoir m’en servir.
- SASS/SCSS : apporte une couche de programmation à CSS
- Haml : langage de template pour HTML
- Ruby on rails : autre moteur de template (je n’ai pas encore choisi entre les deux)
- Gulp : Un task Runer qui automatise la génération de page.
- JSDoc : Un générateur de documentation pour JavaScript
- Plantuml : un langage de description pour la génération de diagramme UML (qui me servira notamment pour les diagrammes de classes).
- Jasmine : framework de tests unitaires pour JavaScript. (à tester, lol)
Astuces
- Sur Readle, les liens que vous n'avez pas encore suivit sont vert, ceux que vous avez déjà visité sont bleu. Les liens vers de source externes (en dehors de readle.fr) sont gris. Si vous videz votre historique de navigation, tous les liens redeviendront verts. Sauf les gris qui restent gris.
- La sélection de texte se faite avec de couleur personnalisée qui (j'ai essayé) augmente la lisibilité du texte. Appuyez sur Ctrl+A pour sélectionner le texte de toute la page pour avoir un aperçu.